VSCodeでLive Shareしながら draw.ioを使ってみた
作成日:
vscode

はじめに
アルバイトで複数人でRDBのテーブル設計をする機会があったのですが、複数人で同時にER図などの編集ができないかなと良い方法を探していたら、VSCodeの拡張機能に便利そうなのがあったので試してみました。
環境
- macOS Big Sur バージョン11.5.2
- Visual Studio Code バージョン: 1.64.1 (Universal)
使用技術
- Visual Studio Code
- Live Share
- Draw .io Integration
Draw .io Integrationの導入
- VSCodeを立ち上げる
- 拡張機能の検索窓に「Draw.io Integration」で検索して、インストールする。拡張機能は下記の画像の赤で囲んだ箇所からインストールできる。

- VSCodeを立ち上げ直す。
- 拡張子が.drawioのファイルを新規作成するか、既存のファイルを開く。
これで、VSCodeで.drawioのファイルの編集などができるようになります。
Live Shareの導入
-
VSCodeを立ち上げる
-
拡張機能の検索窓に「Live Share」で検索して、インストールする。
-
VSCodeを立ち上げ直す。
-
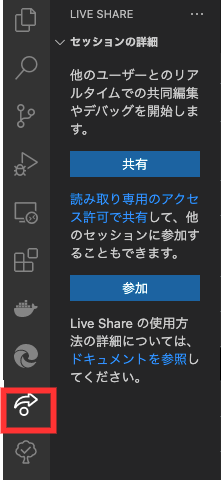
下記の画像の赤で囲んだアイコンをクリックを押すと、「共有」と「参加」のボタンが出てくると思います。ここで、自分のファイルを編集する場合は「共有」、他の人のファイルを編集する場合は「参加」を押してください。今回は、「共有」を押した場合の手順で進めます。

-
共有を押すと、urlが取得できます。もし、取得できていなかったら右下の「Copy again」押してください。どこかにペーストすることでurlをみることができます。

-
5.で取得したurlを共有したい人に教えてください。共有された人はそのurlにアクセスすることで共同で作業できるようになります。
これで、複数人で作業できるようになります。
ここまでできたら後は、.drawioファイルを作成し、Live Shareをするだけで複数人でER図などを編集することができます。
おわりに
今回Draw.io Integrationを使ってみて、ブラウザを開かずに.drawioファイルを編集できることに感激しました。また.drawioで図なども作成できるのでVSCodeだけで色々なことができるなど改めて思いました。
By kiyo